Meteor + ReactJS 學習筆記(一) Hello World
/0 評論/在: IT /通過: Cory MaMeteor 是 Full-Stack Development (全端開發) 的 JavaScript 平台,用來開發 Web 或是 Mobile 應用。前端主要可使用 React、Blaze 或 Angular Javascript framework,後端是 Node.js。 Meteor 已經直接將 MongoDB 整合在平台內了,也包含打包工具 (build tool) 。相信如果要做 Full-Stack Development , Meteor 會是一個很好的選擇。本文主要是說明如何 Meteor + ReactJS 完成 Hello World 範例。
Step 1: Install Meteor
用 Windows 可以先安裝 Chocolatey,然後打開命令提示字元(太久沒用 Windows 了,覺得命令提示字元這名字取的好奇怪),執行以下指令
choco install meteor如果是使用 Linux or Mac,在 terminal 中輸入以下指令:
curl https://install.meteor.com/ | sh 等待安裝完畢:
% Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed
100 7786 0 7786 0 0 3741 0 --:--:-- 0:00:02 --:--:-- 3743 Downloading Meteor distribution
######################################################################## 100.0%
Step 2: Create Meteor project
輸入以下指令建立一個 Meteor project
meteor create helloworld-meteor
Step 3: 啟動 Meteor project
切換至 meteor project 目錄,輸入 meteor 即可啟動 project
cd helloworld-meteor meteor 
Meteor project 主要會有兩部分的程式,client 端的程式會放在 client 目錄下,server 端的程式會放在 server 附錄下,基本檔案如下
client/main.js # client 端是從這支Javascript開始執行的
client/main.html # 若是使用 React, main.html 裡面基本上就只會放一個 div element 供 React DOM使用
client/main.css # a CSS file to define your app's styles
server/main.js # server 端是從這支Javascript開始執行
package.json # a control file for installing NPM packages
package-lock.json # Describes the NPM dependency tree
.meteor # internal Meteor files
.gitignore # a control file for git
Step 4: 安裝 React modules
原本執行 Meteor project 的 terminal (or 視窗) 不要關閉,另外打開一個 terminal,一樣回到 meteor project 所在的目錄,執行以下指令安裝 React 相關 modules
meteor npm install --save react react-dom
Step 5: 修改 main.js and main.html
main.html
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<div id="react-root"></div>
</body>main.js
import React from 'react';
import { Meteor } from 'meteor/meteor';
import { render } from 'react-dom';
Meteor.startup(() => render("<div>Hello World</div>" , document.getElementById('react-root')));
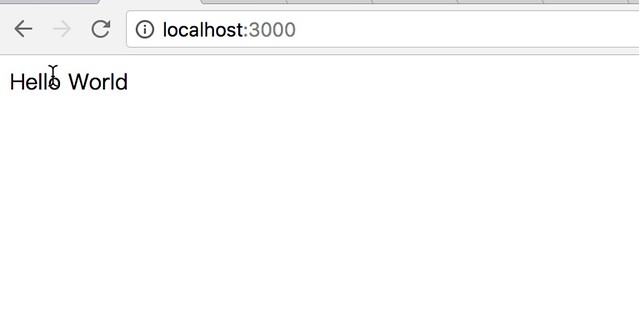
Step 6: Hello World 完成
等待 meteor project refreshing 結束
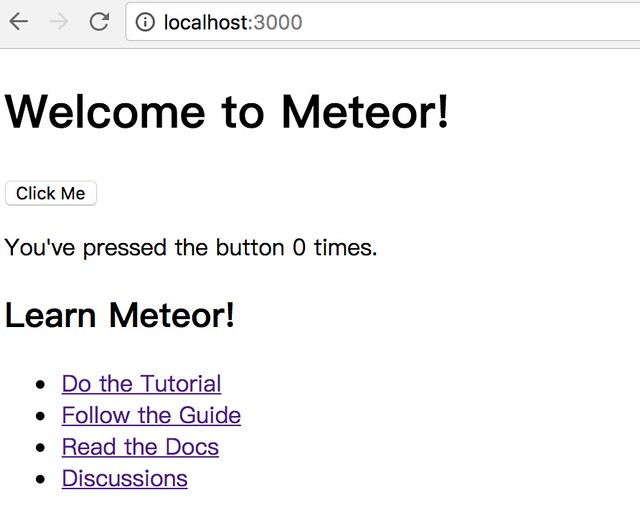
=> App running at: http://localhost:3000/
=> Client modified -- refreshing 回到瀏覽器,不需要 reload 可以看到 Hello World 顯示

10分鐘完成你的第一支 Watson Workspace bot
/0 評論/在: IT /通過: Cory MaIBM Watson Workspace 是一個類似 Slack or Microsoft Team 的「團隊溝通平台」+「即時通訊軟體」。它的底層稱為 Watson Works Services,已經內建IBM Watson NLU (Natural Language Understanding 自然語言理解) 及 IBM Watson NLC (Natual Language Classfier 自然語言分類)。簡單來說,在 Watson Workspace 的每句對話的背後,到底這句話是一個命令動作 (ex: 你需要於星期五前完成這個專案),或是是個問句 (ex: 你知道哪裡可以找到簡報檔嗎?),或是這句話裡面有談到關於地域、食物、天氣、情緒、人名……..,Watson Workspace都已經會有這些資料可以直皆提供給開發 Watson Workspace bot 的 developer 。
本文說明如何使用 node.js 從 0 打造一個最簡單的 Watson Workspace bot,傳送訊息到 Watson Workspace 中。知道如何傳送訊息到 Watson Workspace 中之後,能應用範圍就會很廣了,例如可以建立一個客服的後台系統,把前台不管來自網站的 chat bot 或是 line chat bot 的訊息都拋轉給後台的客服人員,客服人員可以使用 Watson Workspace 處理從不同管道進來的訊息,決定在前台 chat bot 無法自動處理客戶訊息的時候,人工介入來幫客戶處理問題。
Step 1: 註冊或登入 Watson Workspace
若還沒有 Watson Workspace 帳號,可於註冊一個免費帳號來玩玩
接下來你可以下載 Desktop 版的 Watson Workspace 使用,也可以直接使用 Web 版的。
Step 2: 建立一個 Space
如果已經有Space了,可以跳過這個步驟。
進入 Watson Workspace 後,點選畫面中的 Spaces 旁的 + icon,建立一個 Space
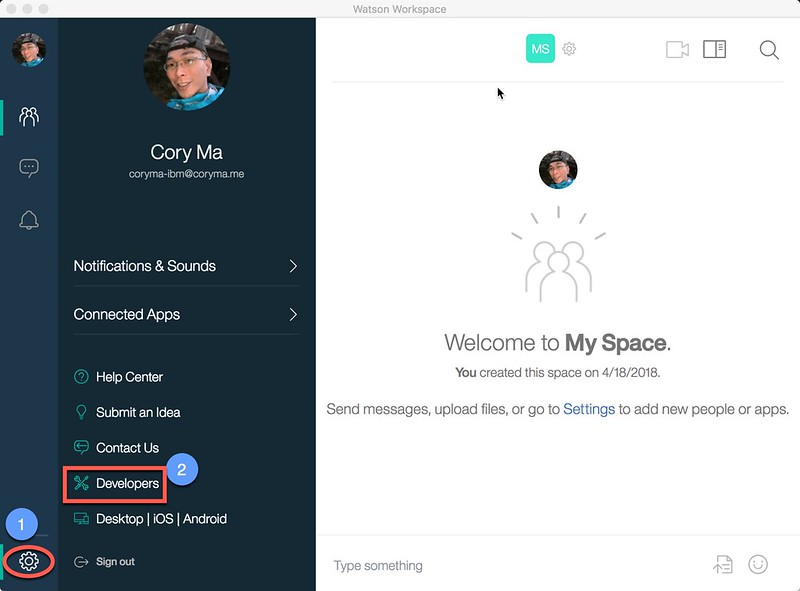
Step 3: 建立一個 Watson Work Services App
進入 Watson Work Services App console
建立一個新的 App
為你的 Bot 取個名字,為避免跟別人的Bot名字重複,建議在 App Name 最後加入你的名字的縮寫之類的
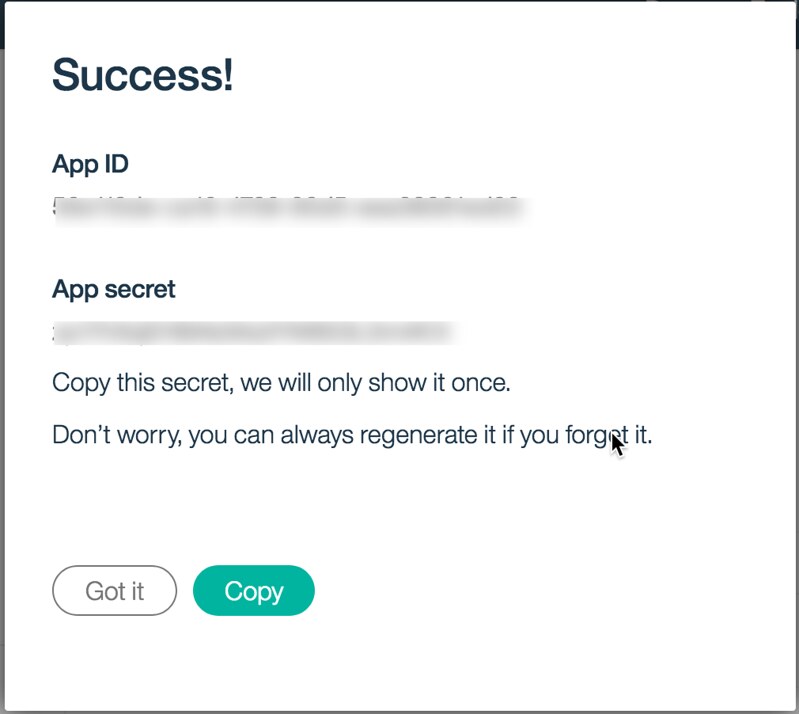
建立好之後,把 App ID 及 App secret 記下來(很重要,因為App secret 只會出現一次)

Step 4: 將 App 加入 Space 中
到 Space Settings 中 把 Step 2 中建立的 App 加入你的 Space
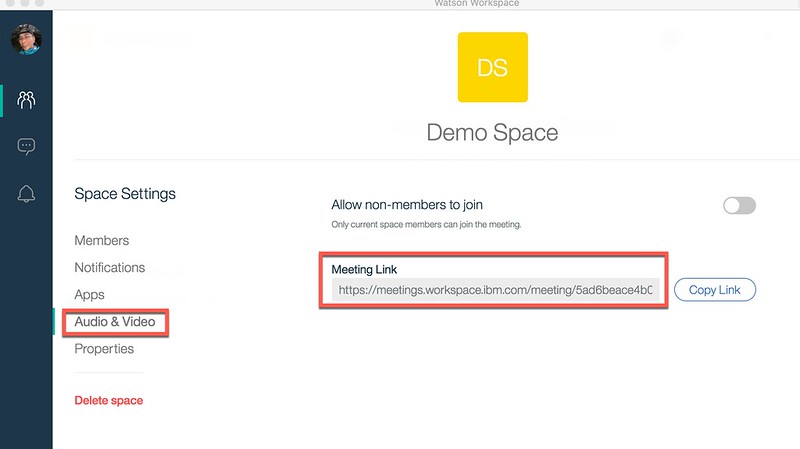
Step 5: 複製 Space ID
回到 Space Settings 中,選擇 Audio & Video,將畫面中 Meeting Link 的 URL,meeting/ 之後的那段編碼 copy 下來,這個就是每個 Space 的 unique ID,將它記錄起來

Step 6: 建立 nodejs project
建立一個新的Folder
mkdir wws-bot-nodejs
cd wws-bot-nodejs初始化 nodejs project
npm inits
這邊我是使用 watsonworkspace-sdk,這不是官方的 sdk,但是因為 Watson Works Services 的 API 呼叫大多數是透過GraphQL,這個非官方的 sdk 把呼叫 GrapQL 這段都封裝起來了,所以使用上會簡單非常的多,程式也會簡潔易懂多
watsonworkspace-sdk 除了能傳送訊息之外,也可以處理接收到的訊息,詳細可以參考 watsonworkspace-sdk
安裝 watsonworkspace-sdk
npm install watsonworkspace-sdk —save建立 index.js
source code 如下
const wwsdk = require('watsonworkspace-sdk')
const ww = new wwsdk("<Step 2中的 APP ID>","<Step 2中的 APP secret>")
const msg = "Hello World!!"
ww.authenticate()
.then(token =>; {
ww.sendMessage('<Step 5中的 Space ID>', msg)
})Step 7: 測試
執行
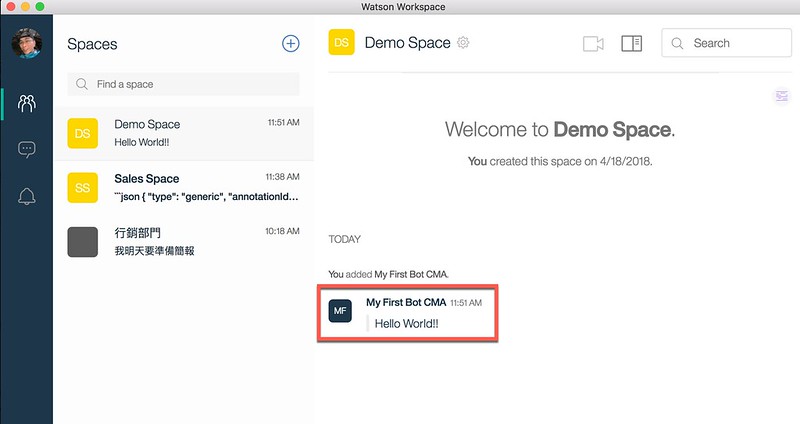
node .回到 Watson Workspace,可以看到訊息已經傳送到 Space 中了。 第一支 Watson Workspace bot 完成!