Meteor + ReactJS 學習筆記(一) Hello World
Meteor 是 Full-Stack Development (全端開發) 的 JavaScript 平台,用來開發 Web 或是 Mobile 應用。前端主要可使用 React、Blaze 或 Angular Javascript framework,後端是 Node.js。 Meteor 已經直接將 MongoDB 整合在平台內了,也包含打包工具 (build tool) 。相信如果要做 Full-Stack Development , Meteor 會是一個很好的選擇。本文主要是說明如何 Meteor + ReactJS 完成 Hello World 範例。
Step 1: Install Meteor
用 Windows 可以先安裝 Chocolatey,然後打開命令提示字元(太久沒用 Windows 了,覺得命令提示字元這名字取的好奇怪),執行以下指令
choco install meteor如果是使用 Linux or Mac,在 terminal 中輸入以下指令:
curl https://install.meteor.com/ | sh 等待安裝完畢:
% Total % Received % Xferd Average Speed Time Time Time Current Dload Upload Total Spent Left Speed
100 7786 0 7786 0 0 3741 0 --:--:-- 0:00:02 --:--:-- 3743 Downloading Meteor distribution
######################################################################## 100.0%
Step 2: Create Meteor project
輸入以下指令建立一個 Meteor project
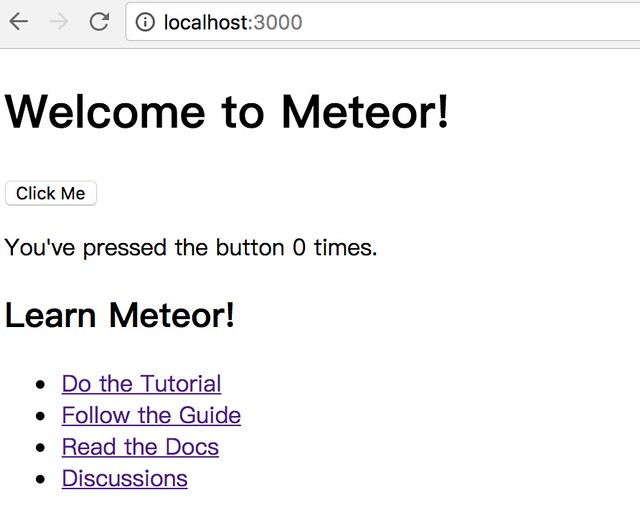
meteor create helloworld-meteor
Step 3: 啟動 Meteor project
切換至 meteor project 目錄,輸入 meteor 即可啟動 project
cd helloworld-meteor meteor 
Meteor project 主要會有兩部分的程式,client 端的程式會放在 client 目錄下,server 端的程式會放在 server 附錄下,基本檔案如下
client/main.js # client 端是從這支Javascript開始執行的
client/main.html # 若是使用 React, main.html 裡面基本上就只會放一個 div element 供 React DOM使用
client/main.css # a CSS file to define your app's styles
server/main.js # server 端是從這支Javascript開始執行
package.json # a control file for installing NPM packages
package-lock.json # Describes the NPM dependency tree
.meteor # internal Meteor files
.gitignore # a control file for git
Step 4: 安裝 React modules
原本執行 Meteor project 的 terminal (or 視窗) 不要關閉,另外打開一個 terminal,一樣回到 meteor project 所在的目錄,執行以下指令安裝 React 相關 modules
meteor npm install --save react react-dom
Step 5: 修改 main.js and main.html
main.html
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<div id="react-root"></div>
</body>main.js
import React from 'react';
import { Meteor } from 'meteor/meteor';
import { render } from 'react-dom';
Meteor.startup(() => render("<div>Hello World</div>" , document.getElementById('react-root')));
Step 6: Hello World 完成
等待 meteor project refreshing 結束
=> App running at: http://localhost:3000/
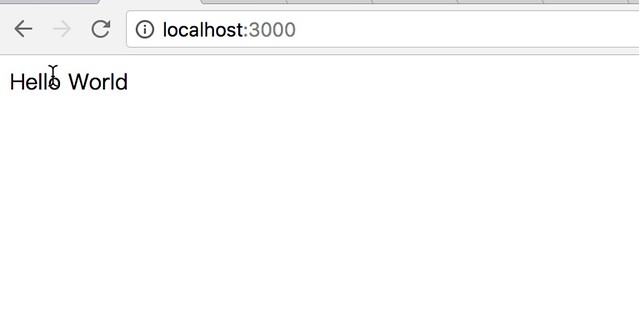
=> Client modified -- refreshing 回到瀏覽器,不需要 reload 可以看到 Hello World 顯示

Facebook Comments




發表評論
Want to join the discussion?Feel free to contribute!